Cara Membuat Frame HTML - Frame adalah teknik yang digunakan untuk membagi
window menjadi beberapa bagian. Setiap bagian kita isi dengan sebuah halaman web yang sesuai. Keuntungan dari penggunaan frame adalah mudahnya pengaturan hubungan antar satu halaman dengan halaman lainnya.
Frame dapat digunakan untuk berbagai macam keperluan, antara lain:
1. Membuat suatu daftar isi pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isinya
2. Membuat suatu judul atau logo yang tidak berubah-ubah pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isis dokumen
3. Membuat suatu dokumen tanya jawab, dll.
Cara Membuat Frame HTML
Untuk membuat halaman web yang menggunakan frame kita perlu membuat beberapa file html, yaitu:
- Sebuah pendefinisi file. File tersebut kita butuhkan untuk menampilkan halaman web dengan bentuk frame
- Beberapa file pengisi frame, yang jumlahnya tergantung dari berapa bagian yang akan kita buat pada frame tersebut
Sama halnya seperti
membuat tabel, dalam mendefinisikan frame, hal pertama yang harus dilakukan adalah mendefinisikan dahulu bentuk frame yang akan dibuat, misalnya bentuk frame pada contoh berikut:
 |
| Frame A1 - Cara Membuat Frame HTML |
 |
| Frame A2 - Cara Membuat Frame HTML |
 |
| Frame B1 - Cara Membuat Frame HTML |
 |
| Frame B2 - Cara Membuat Frame HTML |
Cara Membuat Frame HTML
Untuk membuat frame seperti
Frame A2, sebuah halaman kita bagi menjadi dua bagian terlebih dahulu secara horizontal seperti
Frame A1, kemudian dibagi lagi hingga seperti
Frame A2. Demikian pula untuk membuat
Frame B2 harus melalui bentuk
Frame B1. Urutan ini akan sangat memengaruhi bentuk frame yang akan kita bangun.
Tag untuk membuat frame diawali dengan menggunakan <FRAMESET> dan diakhiri dengan </FRAMESET>. Pada file pendefinisi frame kita tidak lagi memerlukan tag <BODY></BODY>, sehingga struktur dasar pendefinisi frame adalah sebagai berikut:
Pada file pendefinisi frame ini, setiap kita akan membagi menjadi beberapa bagian, maka kita gunakan tag <FRAMESET></FRAMESET>. Atribut-atribut yang dapat menyertai tag ini adalah :
- BORDER, untuk menentukan tebal garis pemisah antar frame
- ROWS, untuk menentukan berapa baris bagian yang akan dibentuk
- COLS, untuk menentukan berapa kolom yang akan dibentuk
Jika kita tidak akan membagi lagi frame yang ada, maka selanjutnya kita definisikan frame tersebut dengan tag <FRAME>. Atribut-atribut yang dapat menyertai tag ini adalah:
- NAME, untuk memberi identitas/nama bagi frame tersebut. Fungsinya adalah ketika frame tersebut dijadikan target untuk menampilkan suatu halaman.
- SRC, menunjukkan file yang mengisi frame tersebut.
- SCROLLING, untuk menunjukkan apakah kita akan menggunakanscrolling bar di samping atau di bawah halaman, opsi inputnya adalah "YES, NO atau AUTO".
Yang perlu diperhatikan saat membuat file pendefinisi frame adalah bahwa kita telah mempunyai file yang akan digunakan untuk mengisi frame tersebut.
Cara Membuat Frame HTML
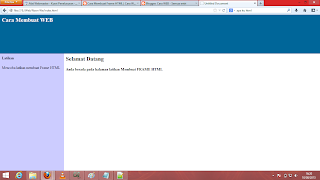
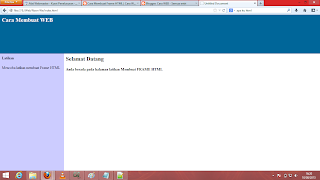
Sekarang, kita akan membuat halaman web yang memiliki
frame dengan tiga bagian (seperti gambar FRAME A2). Pertama, kita perlu membuat file pengisi frame sebanyak 3 buah.
- Buatlah file HTML berikut, simpan dengan nama logo.html
5 | <body bgcolor="#006699"> |
6 | <h2><font color="#FFFFFF">Cara Membuat WEB</font></h2> |
- Selanjutnya, buatlah file yang kedua, simpan dengan namamenu.html
5 | <body bgcolor="#CCCCFF"> |
7 | Mencoba latihan membuat Frame HTML |
- Buatlah file yang ketiga, simpan dengan nama welcome.html
7 | <h4>Anda berada pada halaman latihan Membuat FRAME HTML</h4> |
- Yang terakhir adalah kita membuat file pendefinisi frame, simpan dengan nama index.html
05 | <frameset rows="25%,*" border="0"> |
06 | <frame name="atas" src="logo.html" /> |
07 | <frameset cols="20%,*"> |
08 | <frame name="menu" scrolling="no"src="menu.html" /> |
09 | <frame name="isi" src="welcome.html" /> |
Cara Membuat Frame HTML
Gambar di atas merupakan hasil dari kode-kode yang tertera di atas. Semoga artikel cara membuat frame HTML dapat bermanfaat.














Post a Comment